
Photo by Kelly Sikkema on Unsplash
Idea Generator tool using Index cards
In this post I share my process on designing and building an app to help me brainstorm and generate ideas
What is the problem?
Lately I have been reading a book on being more creative in generating ideas. I once again realised the importance of brainstorming. However, having better tools to do so definitely improves the experience.
I usually open a text editor and list all the things I am brainstorming about. However, one point frequently leads to plenty of others.
To illustrate:
- point 1
- point 2
- point 3
point 1
- some text
- another text
point 2
- some other text
- some more text
The main principle of brainstorming is to write everything down. Then decide what's worth keeping or not. However, the way we generate ideas or take down notes is not a linear process. One idea leads to others and so on, so forth.
My biggest issue in writing ideas, especially for documentation or debugging is I need to scroll up and down several times.
This can break my zone. In fact, one of the best-selling points on creativity and generating great ideas, is seeing the dots connecting. Working in a linear, logical way makes it more difficult.
How I deal with this situation?
This is a list of tools I use to try to be more creative.
Pen & Paper
Using an A4 paper, I list down my ideas in small sections of the page. Anything related to one particular idea, I write it next under a new section.
I usually continue doing so until the page is complete.
Sticky Notes
Another highly popular method is the use of sticky notes for brainstorming sessions, planning blog post or books.
Kanban board also uses sticky notes to achieve a set of objectives.
Pros:
- simple to use
- can use two sides
- one for the main idea and the other for some more information just like index or flash cards
- plus you can even stick it somewhere
Cons:
- if you use a lot, it's expensive
- as with paper, it's not environment friendly
The professional writing application Scrivener also uses a set of cards as one of many writing views. You can easily plan your outlines. Each card then represent a document.
Stick Notes on Windows
Using Windows OS way back is how I discovered sticky notes. I've seen plenty of colleagues and people using it throughout the years. Sometimes, it gets messy though and difficult to manage. But it can still be a good option to generate ideas.
The biggest gripe for me is the lack of export option when you use several such notes. You then need to copy and paste them individually into another document. Nonetheless, this might be my personal preference.
Mind Mapping
Mind mapping is a remarkable note-taking and creativity method in general. I use it a lot to learn almost any theory during my University course on Information Systems.
Pros:
- natural to associate one item to another
- can use words to describe the relationship
- popular in the use of Lateral or Divergent thinking
- plenty of excellent tools available online free or paid (I use Pencil Project and recently Excalidraw)
Cons:
- if you've been taking notes via lists, it can be difficult to adopt this approach
Slides
A few years back I remember reading this highly thought provocative article in which the author shows how she brainstorms, outlines and writes her book in a PowerPoint document.
I've since adopted this approach a few times when planning out my blog posts and technical documents at work.
PROS:
- you can write down an idea in the title section and later write the associated ones in the description
- this can help you brainstorm much faster
- move the outline
CONS:
- might be friction to adopt as a method since PowerPoint / Google Slide is such a huge tool
A possible solution
What is my solution?

Inspired to some degree by Scrivener and similar writing applications, I'm trying to use the same concept as sticky notes and index cards.
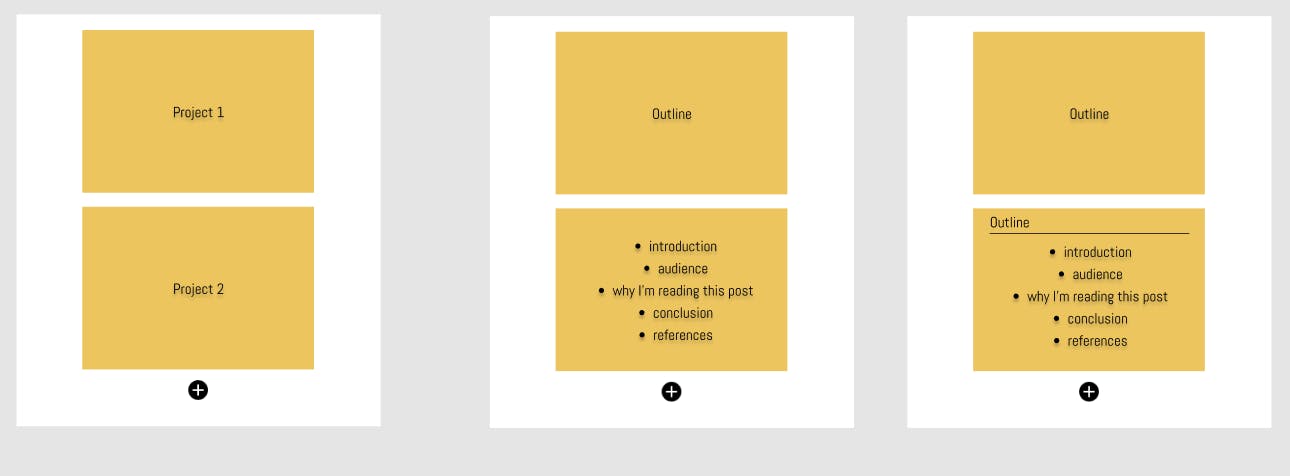
There is the title on the first side and some related text at the back. By clicking on the empty space, you can toggle between the index and the back.
I've used Scrivener in its free trial and in my opinion, this was the most impressive part in generating ideas.
I've even been using a similar format when working with technical documents for work.
A project contains a group of related notes, which you can drag to reorder.
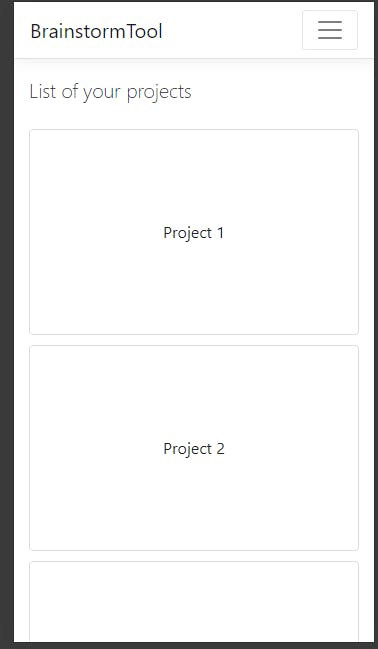
This is a design I came on. I started with a mobile approach.
This is not the first time I try to design this type of application. By the time, I tried implementing the initial ideas, I worked mostly on data analytics and visualisation, particularly in the backend as we used DevExpress components for the front.
Technological Approach
As we use Angular with .NET Core to develop Web Applications at work, I choose to create the project with the same tools.
I create a new Angular project in Visual Studio.
This is by no means the final project. I picked this stack as I'm thinking of persisting the text in a database and exporting the notes to a convenient format (markdown?). But for an MVP, storing it in the browser's localStorage might be enough.
At this point of writing, I'm struggling with:
- the overall CSS position as I've not been working with frontend technologies a long time
- the UX logic is always challenging even with the use of Single Page App tools
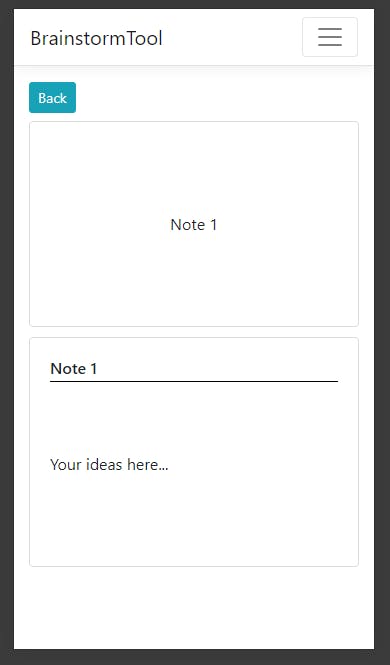
I had a blocking issue with the routing when I was first coding, the user selects a project. Turns out Visual Studio does not automatically save a file on focus lost or window blur. Meaning, I should have to manually save it.

This is the same note, front and back. When implemented, only one part will appear at a time.

What are the obstacles?
I'm rusty in Angular. I'm not well versed in ASP.NET. I'm also learning Tailwind CSS nowadays, as I think the utility first approach is productive in scaffolding a small web application.
